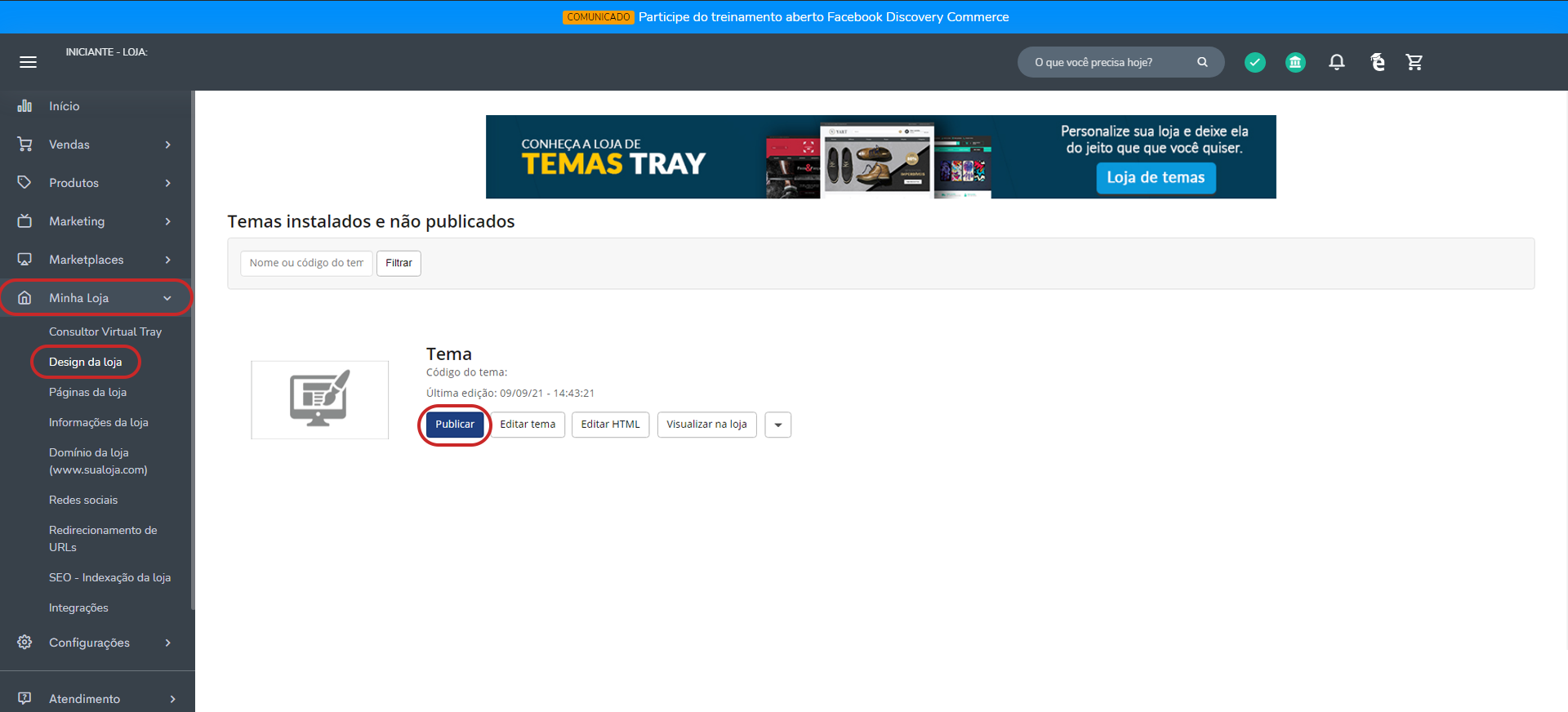
Para editar os banners, basta acessar o painel e seguir o caminho Marketing > Banners da loja.
Banner Principal Desktop
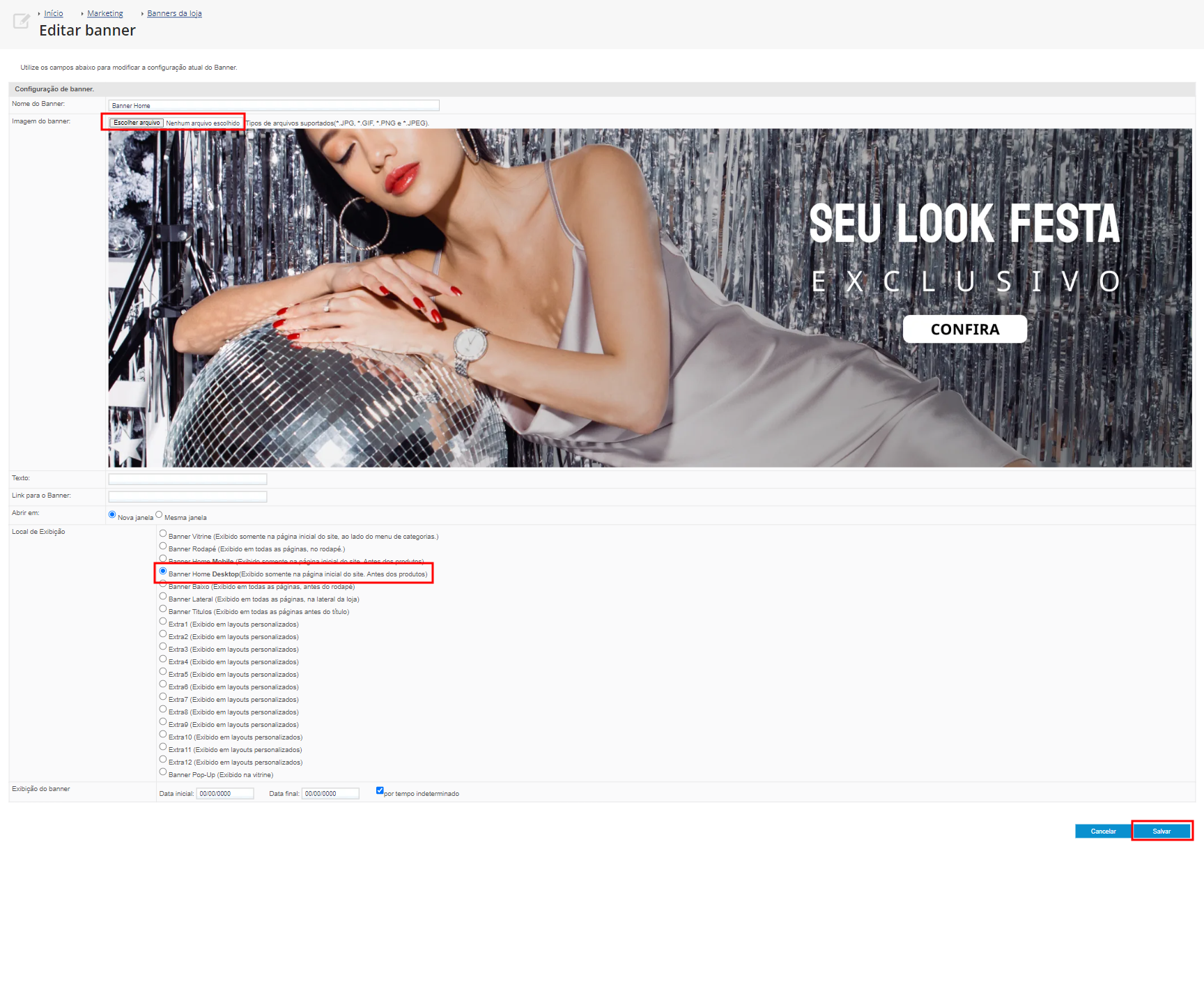
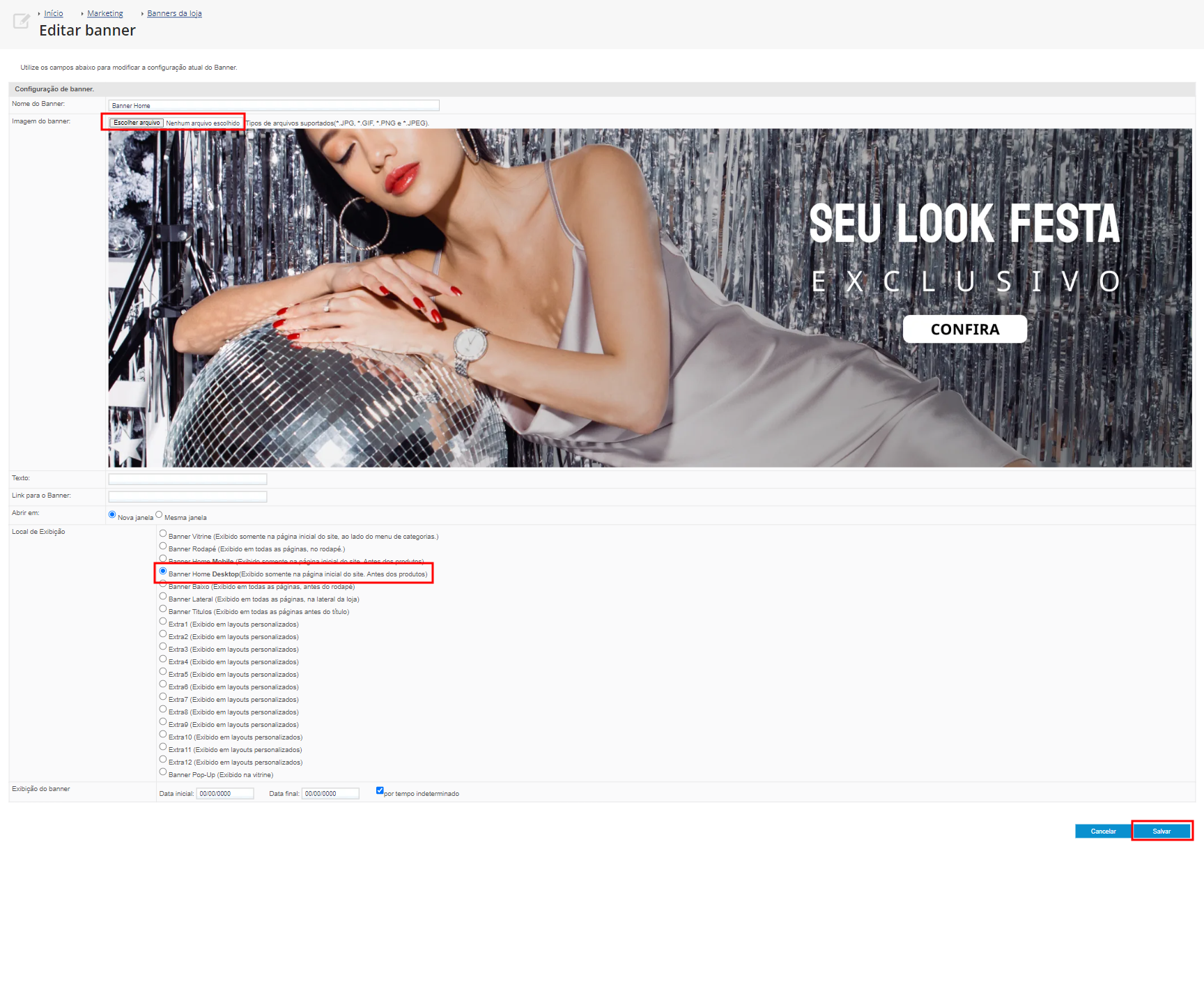
Para Cadastrar o Banner principal Desktop do site basta definir se ele será rotativo ou não, selecionar a imagem,
ou as imagens caso ele seja rotativo, o link de cada banner (caso tenha) e o Local de exibição: Banner Home,
depois clique em Salvar.
Dimensões do banner: 1920 x 600 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

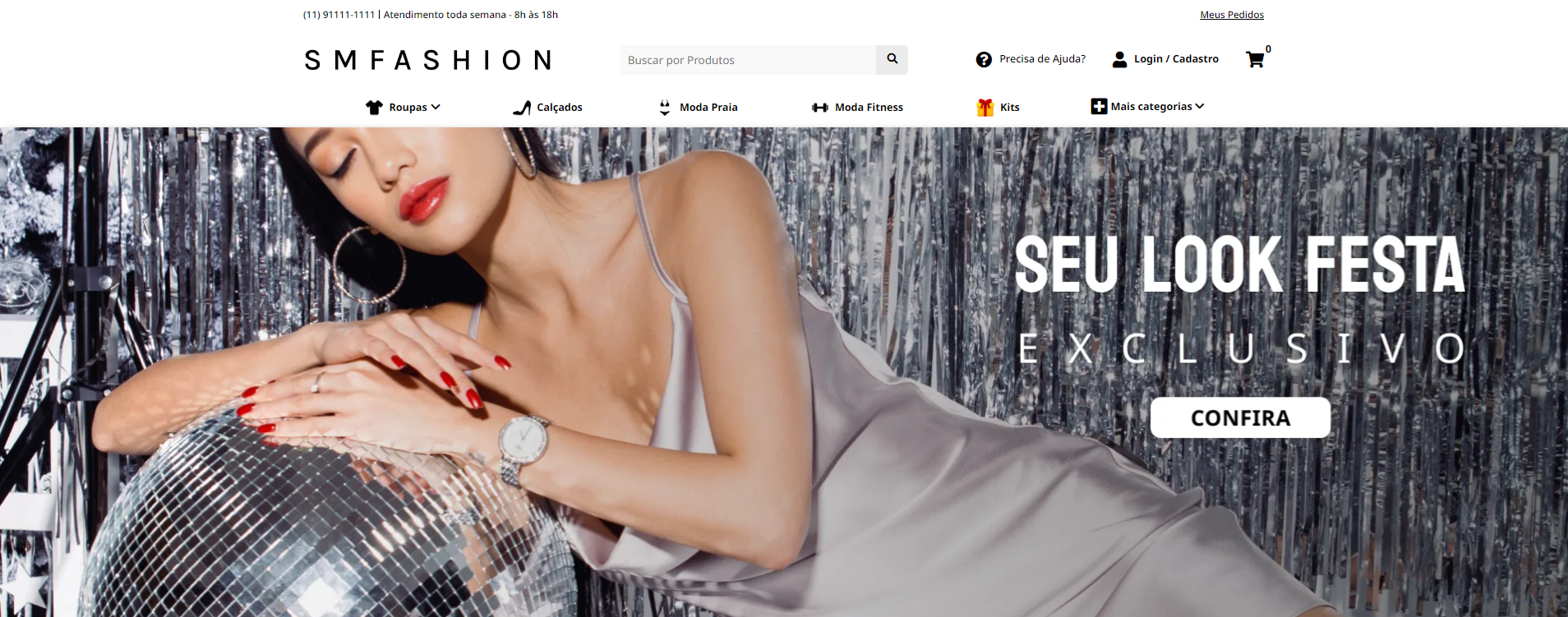
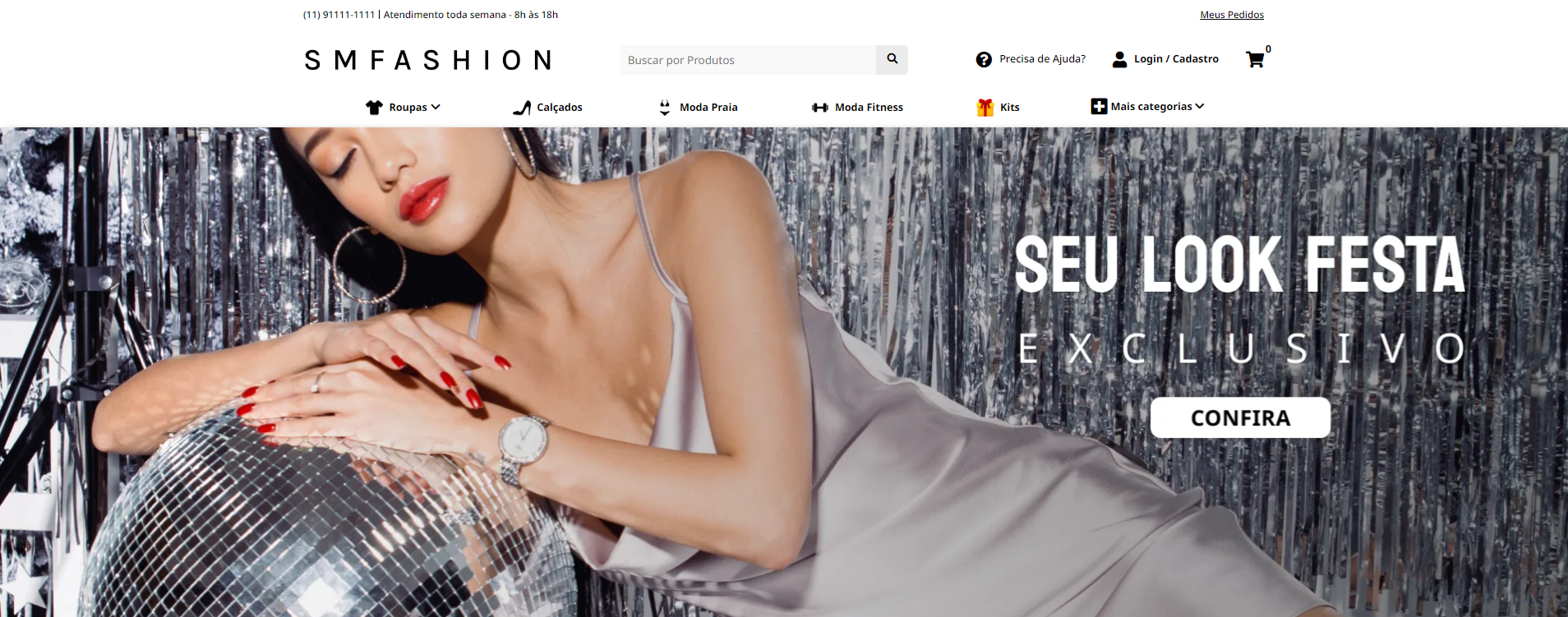
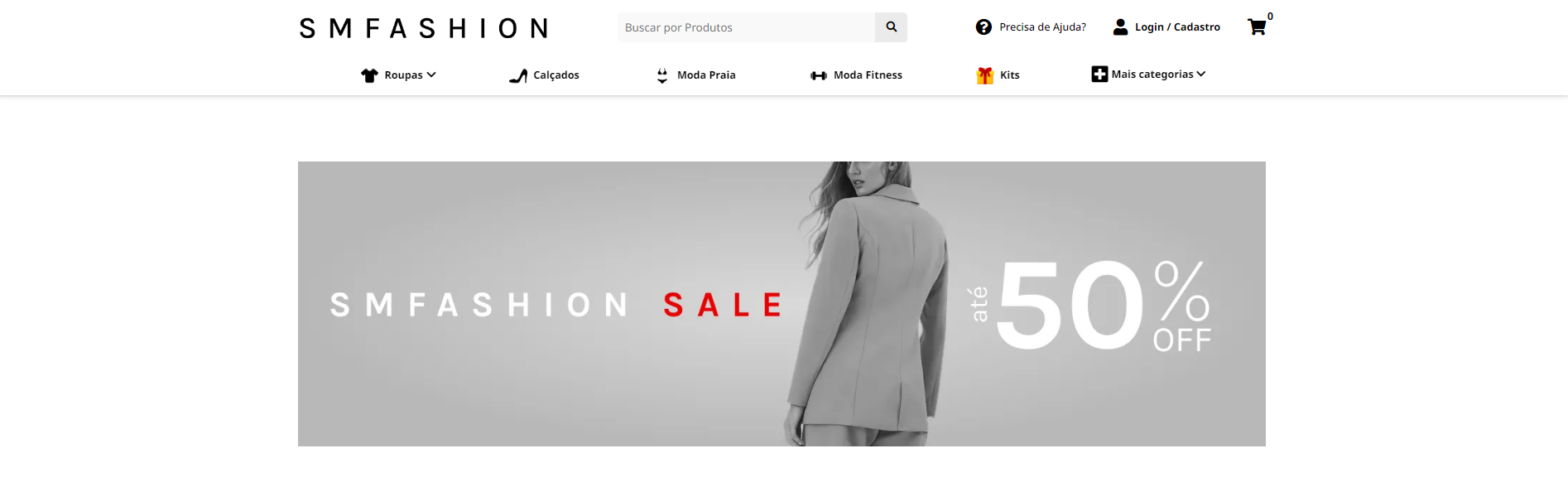
Resultado

Banner Principal Mobile
Para Cadastrar o Banner principal Mobile do site basta definir se ele será rotativo ou não, selecionar a imagem,
ou as imagens caso ele seja rotativo, o link de cada banner (caso tenha) e o Local de exibição: Banner Home Mobile,
depois clique em Salvar.
Dimensões do banner: 768x768 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

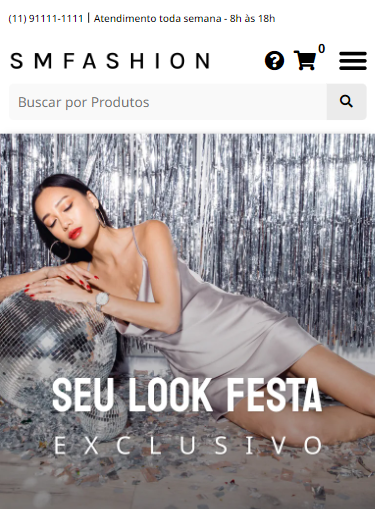
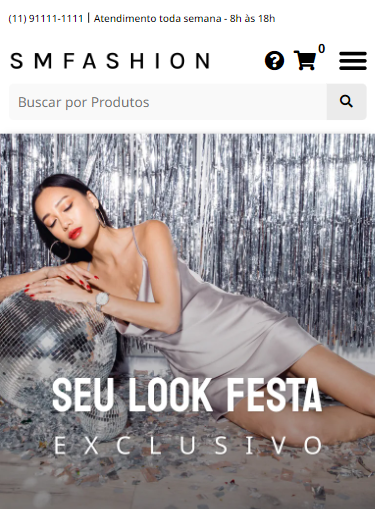
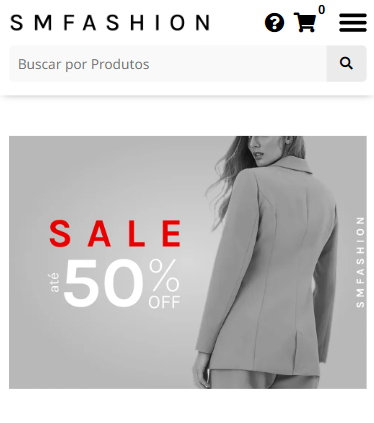
Resultado

Banner Triplo Topo
Para Cadastrar o Banner Triplo do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
e o Local de exibição: Extra 2, Extra 3 e Extra 4, depois clique em Salvar.
Dimensões dos banners: 490 x 350 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

OBS.: Lembrando que cada Extra deve ser cadastrado separadamente, o exemplo acima é somente o cadastro
do Extra 2.
Resultado

Banner Único Meio
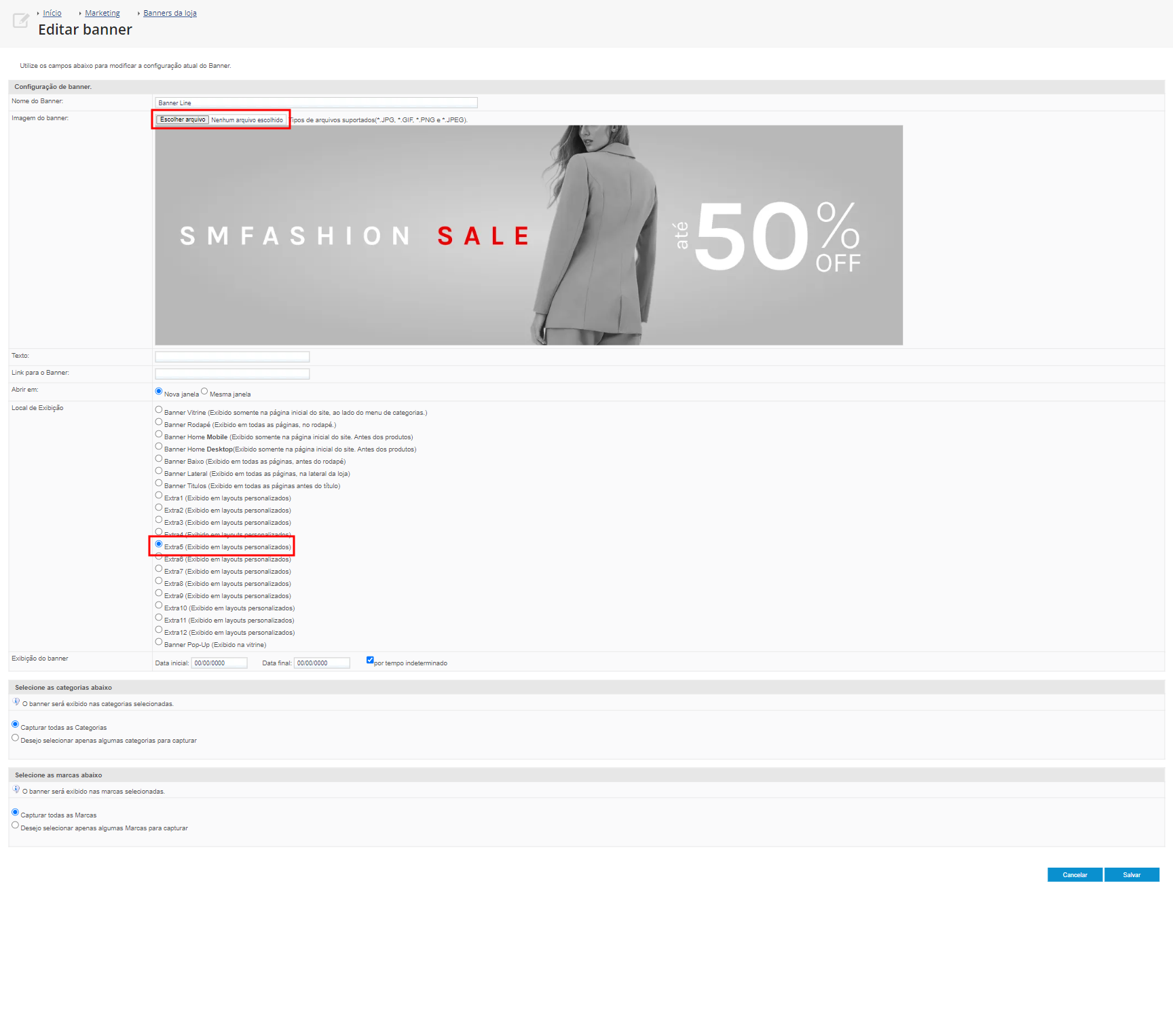
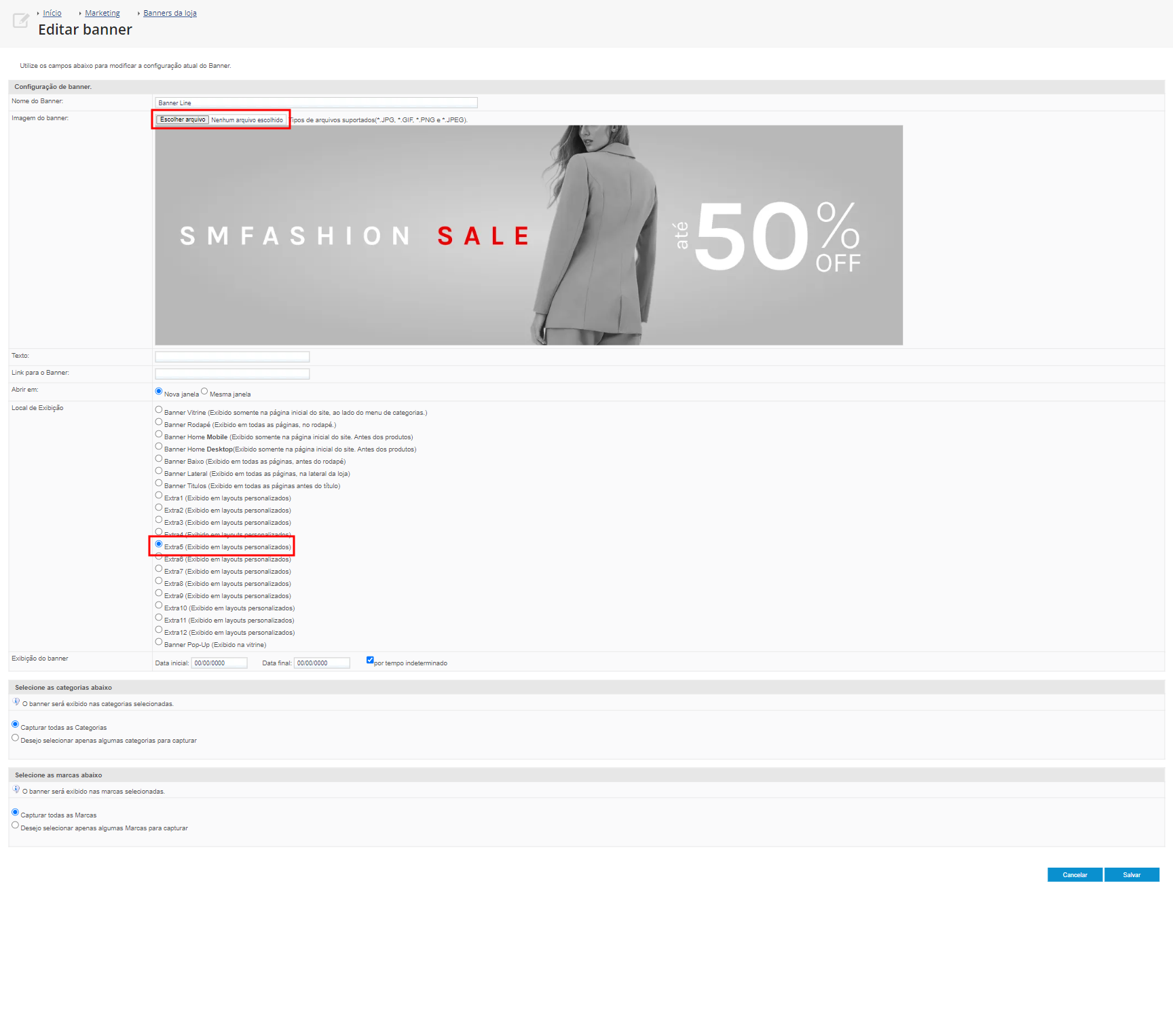
Para Cadastrar o Banner Único Meio do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
e o Local de exibição: Extra 5, depois clique em Salvar.
Dimensões do banner: 1360 x 400 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

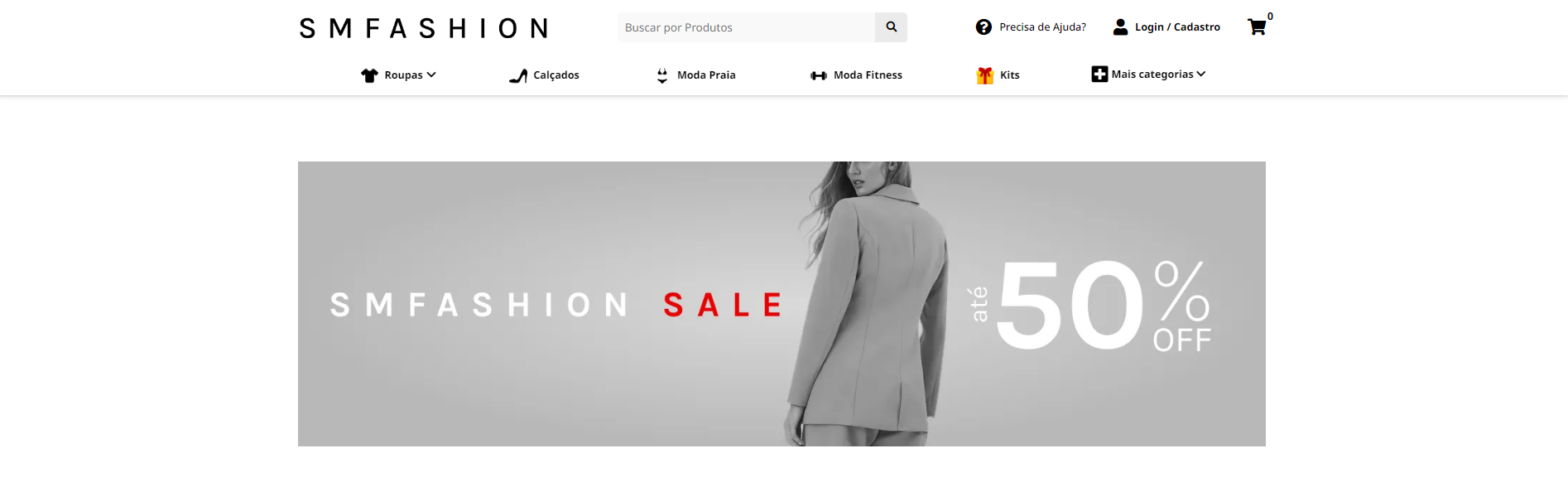
Resultado

Banner Único Meio Mobile
Para Cadastrar o Banner Único Meio Mobile do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
e o Local de exibição: Extra 6, depois clique em Salvar.
Dimensões do banner: 992 x 700 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

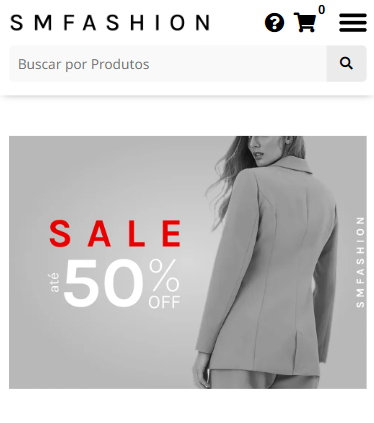
Resultado

Banner Duplo Baixo
Para Cadastrar o Banner Duplo Baixo do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
e o Local de exibição: Extra 7 e Extra 8, depois clique em Salvar.
Dimensões do banner: 650 x 325 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

Lembrando que o exemplo acima é o cadastro apenas do banner Extra 7. Deve-se cadastrar o banner Extra 8 seguindo o mesmo
exemplo acima.
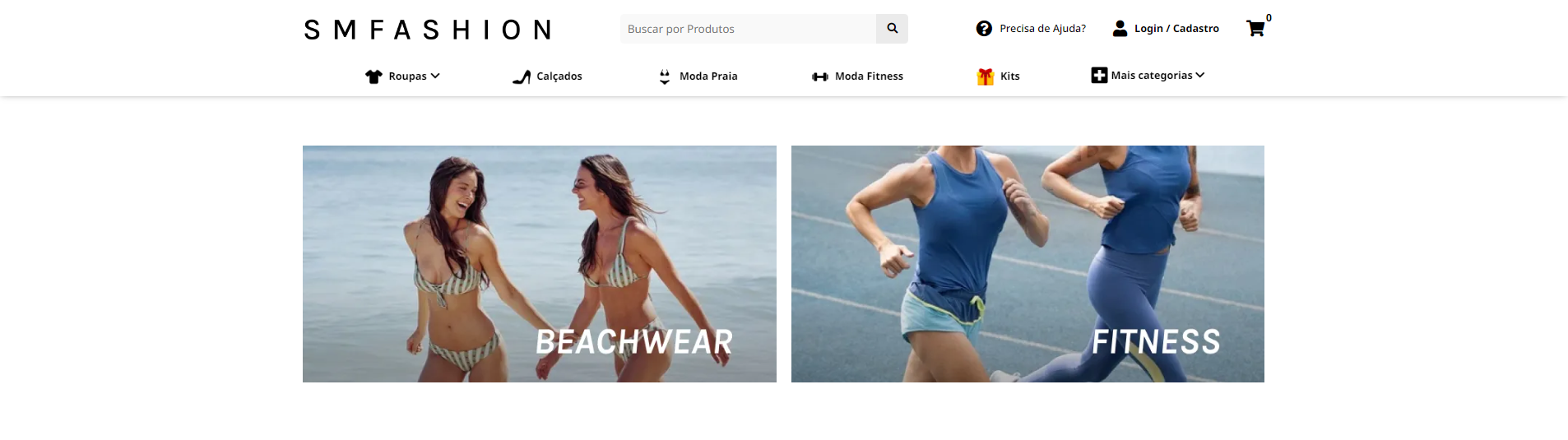
Resultado

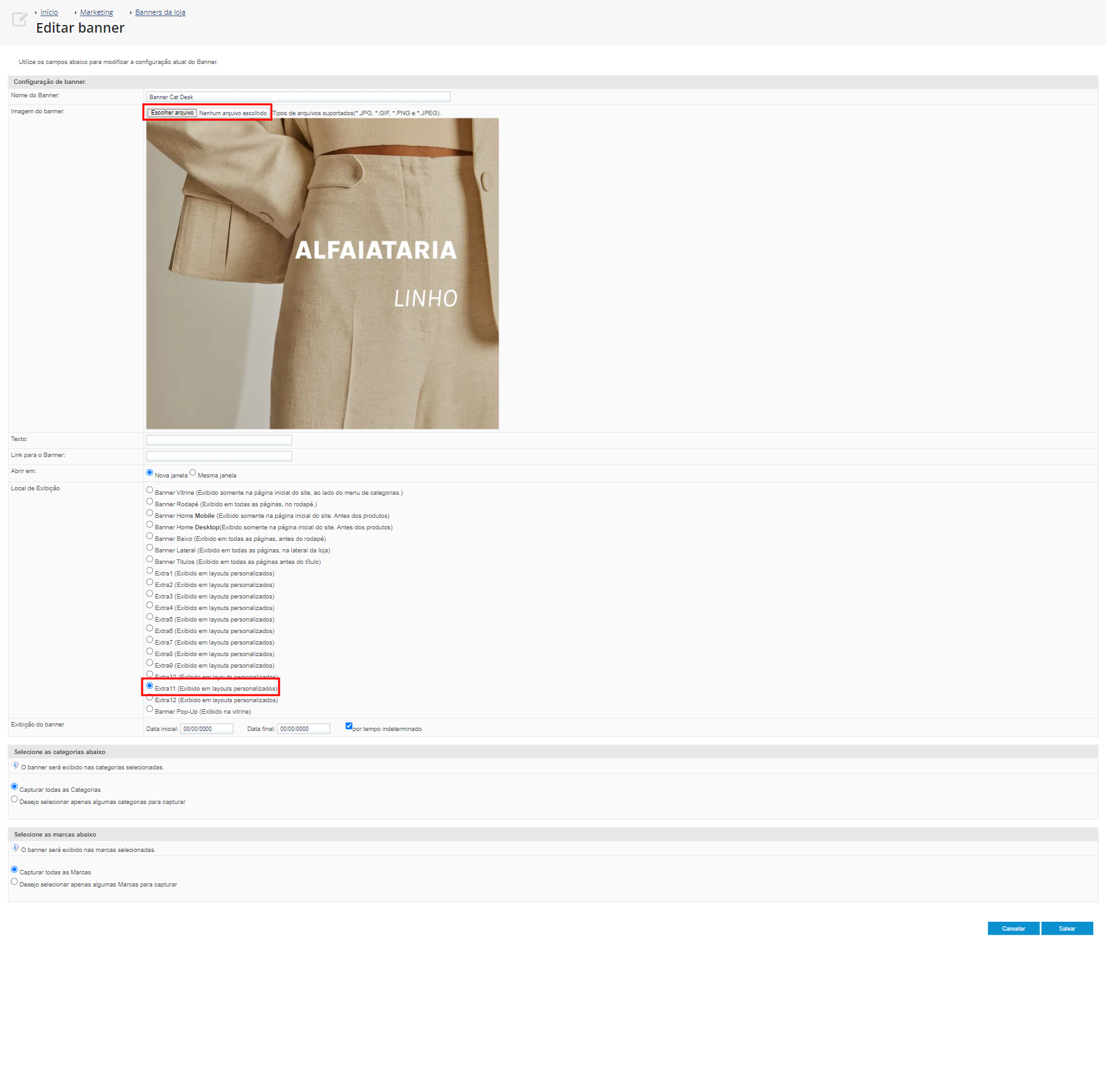
Banner do Carrossel de Categoria Desktop
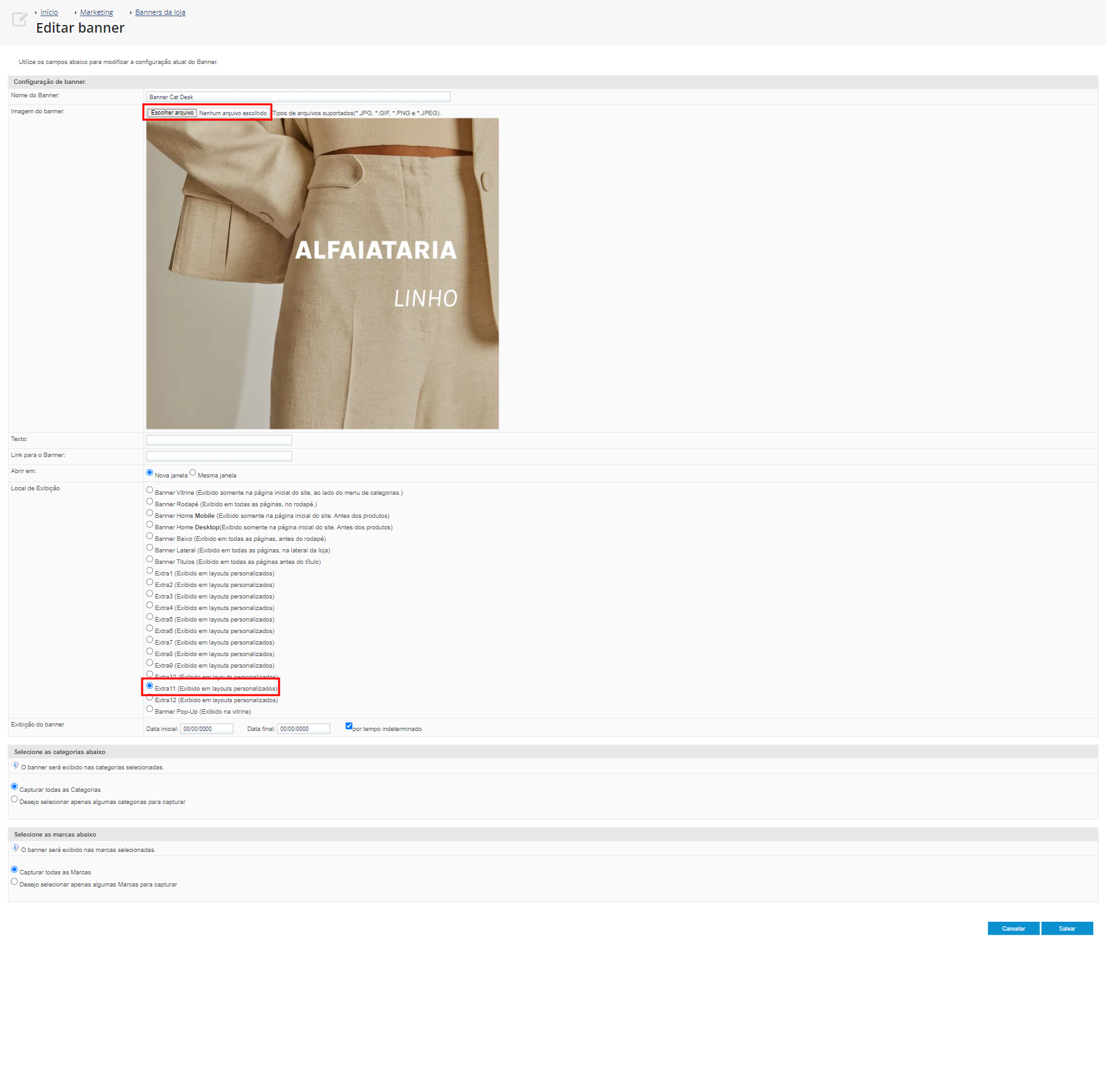
Para Cadastrar o Banner do Carrossel de Categoria Desktop do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
e o Local de exibição: Extra 11, depois clique em Salvar.
Dimensões do banner: 680 x 600 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

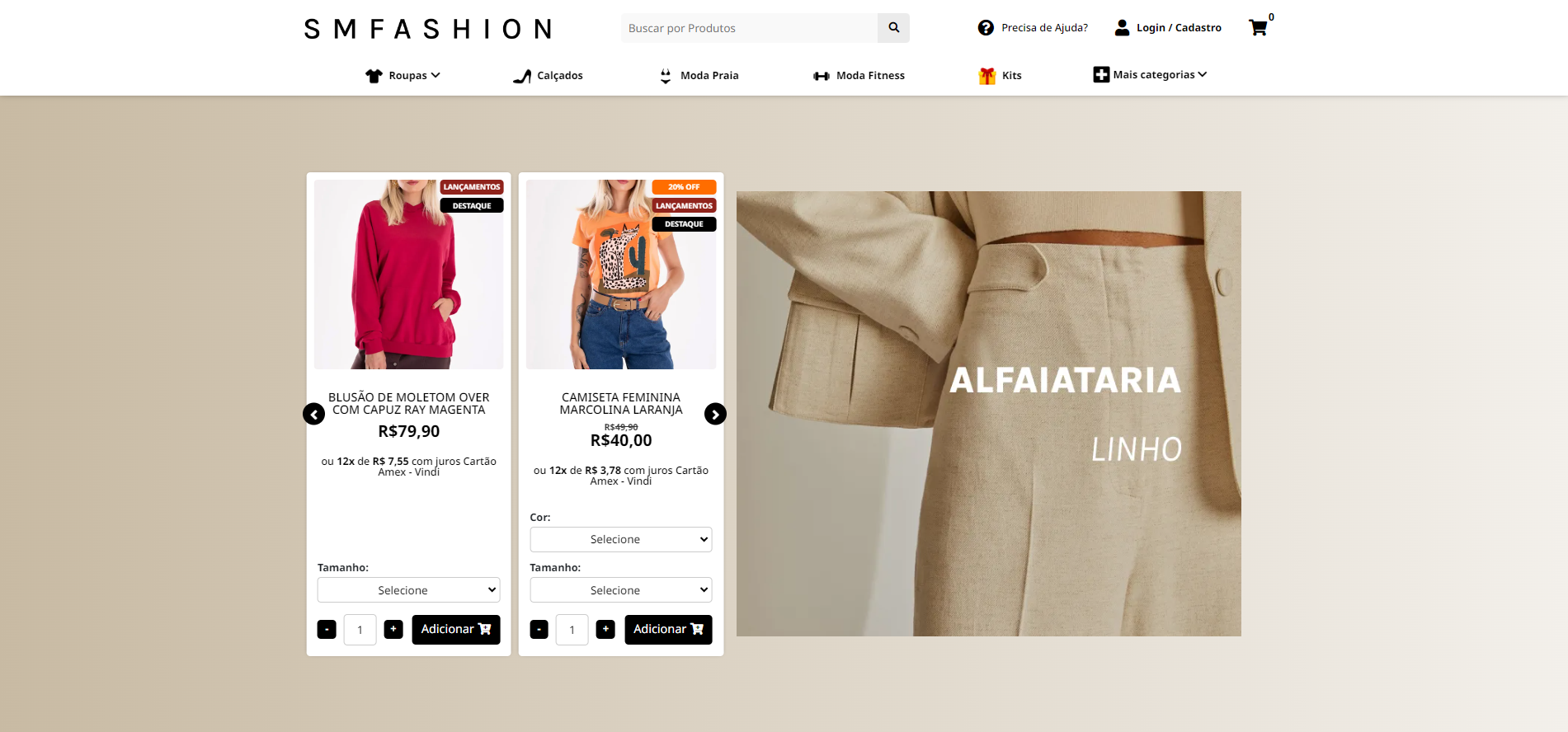
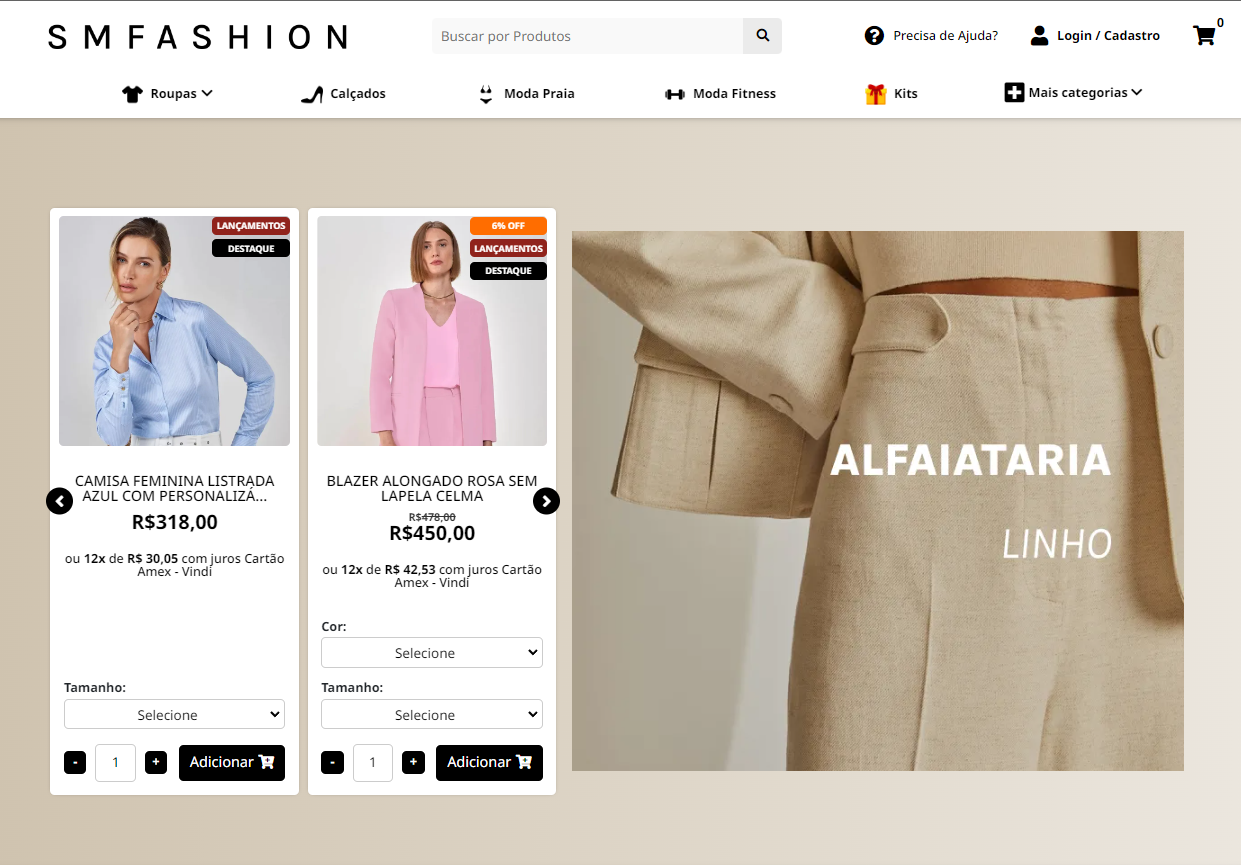
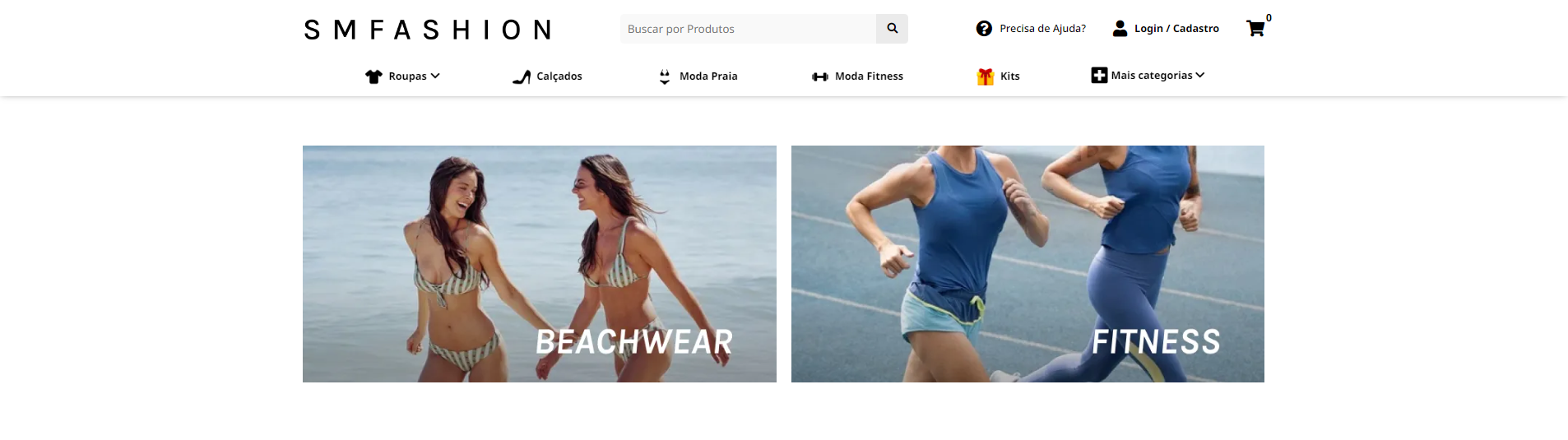
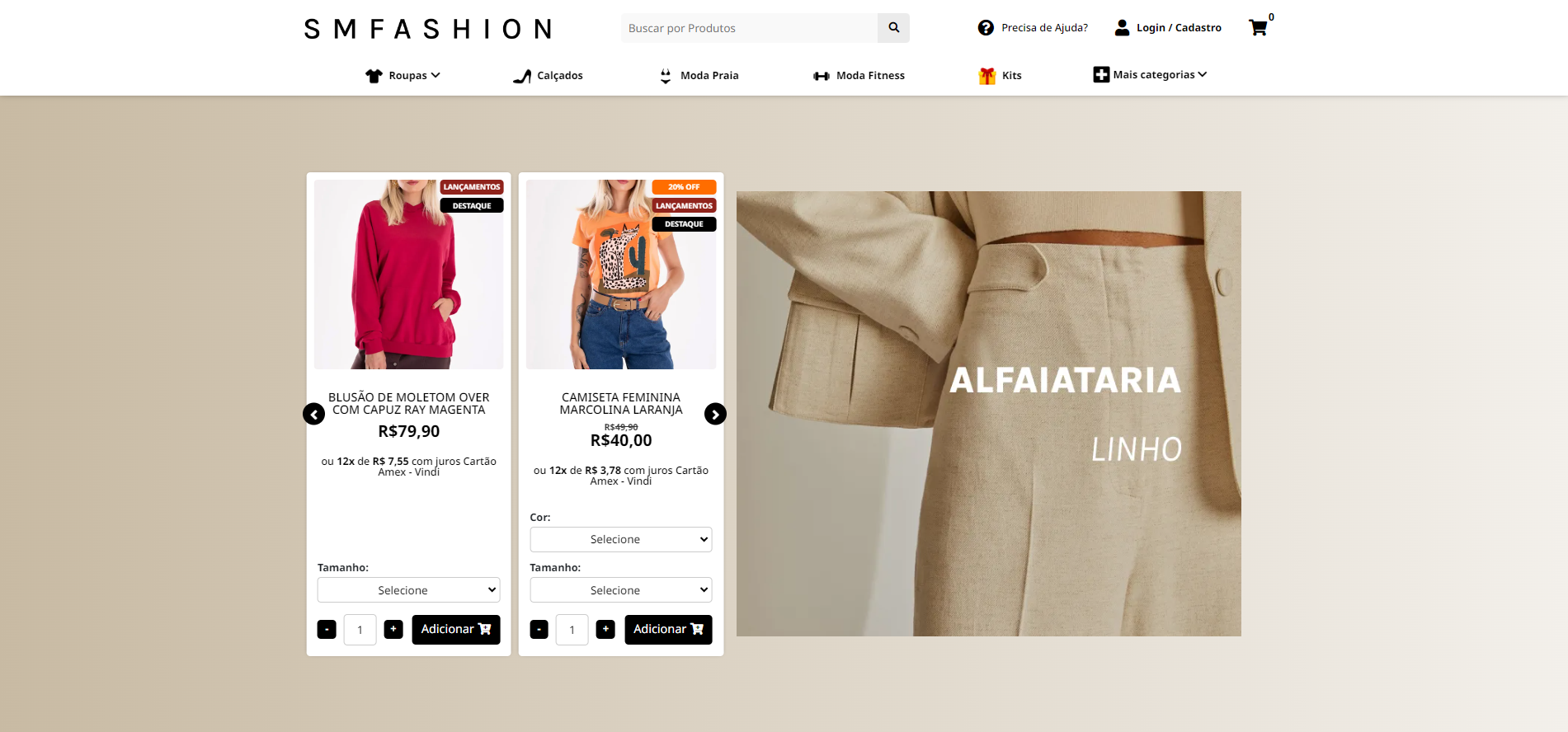
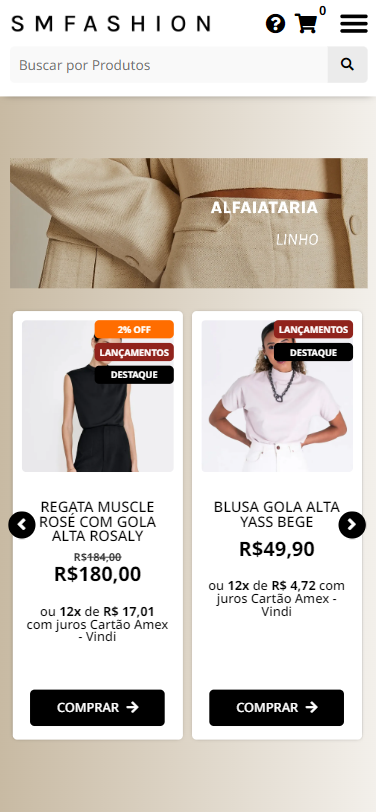
Resultado

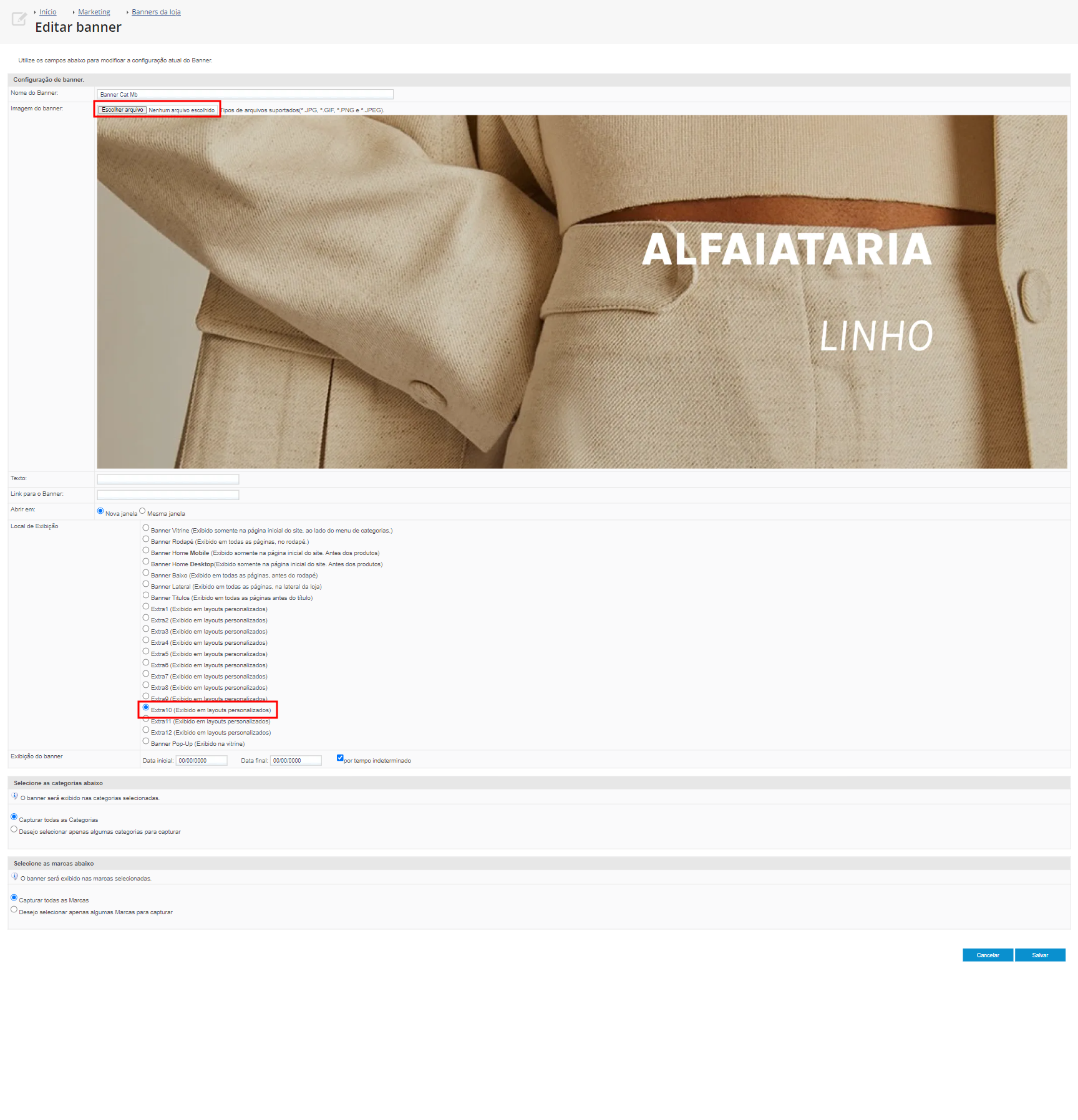
Banner do Carrossel de Categoria Mobile
Para Cadastrar o Banner do Carrossel de Categoria Mobile do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
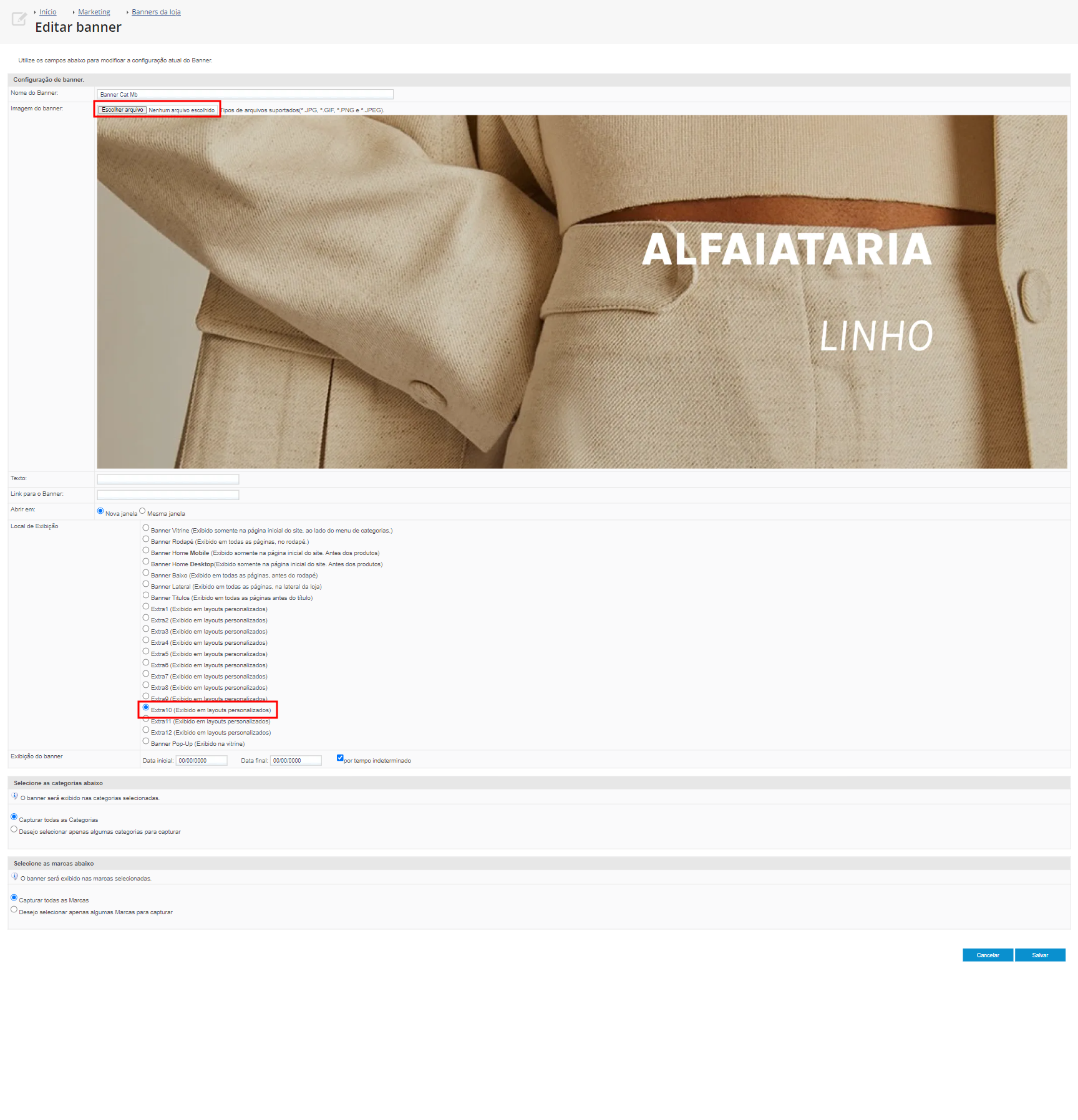
e o Local de exibição: Extra 10, depois clique em Salvar.
Dimensões do banner: 1920 x 700 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

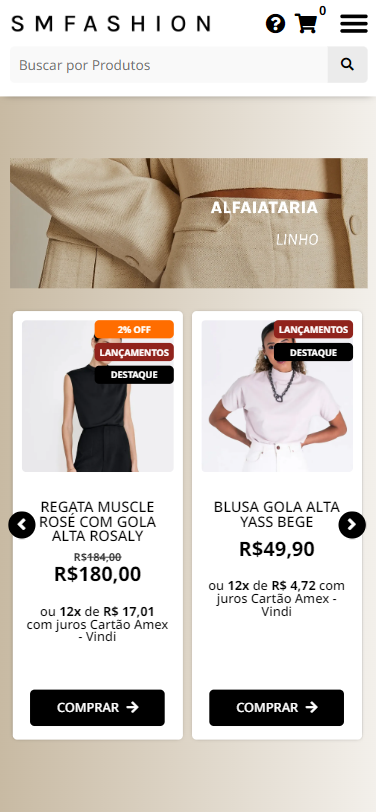
Resultado

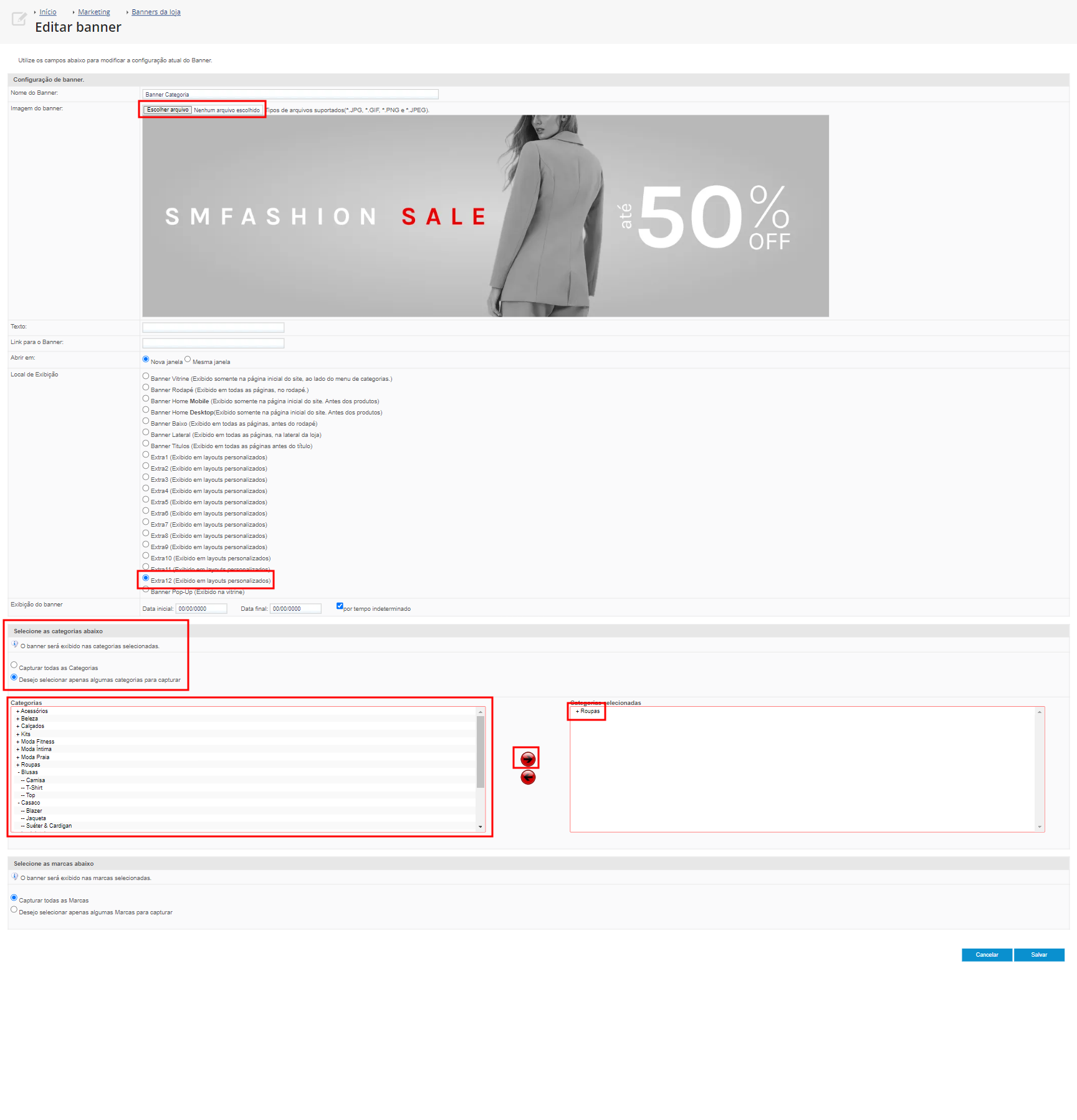
Banner da Página de Catálogo
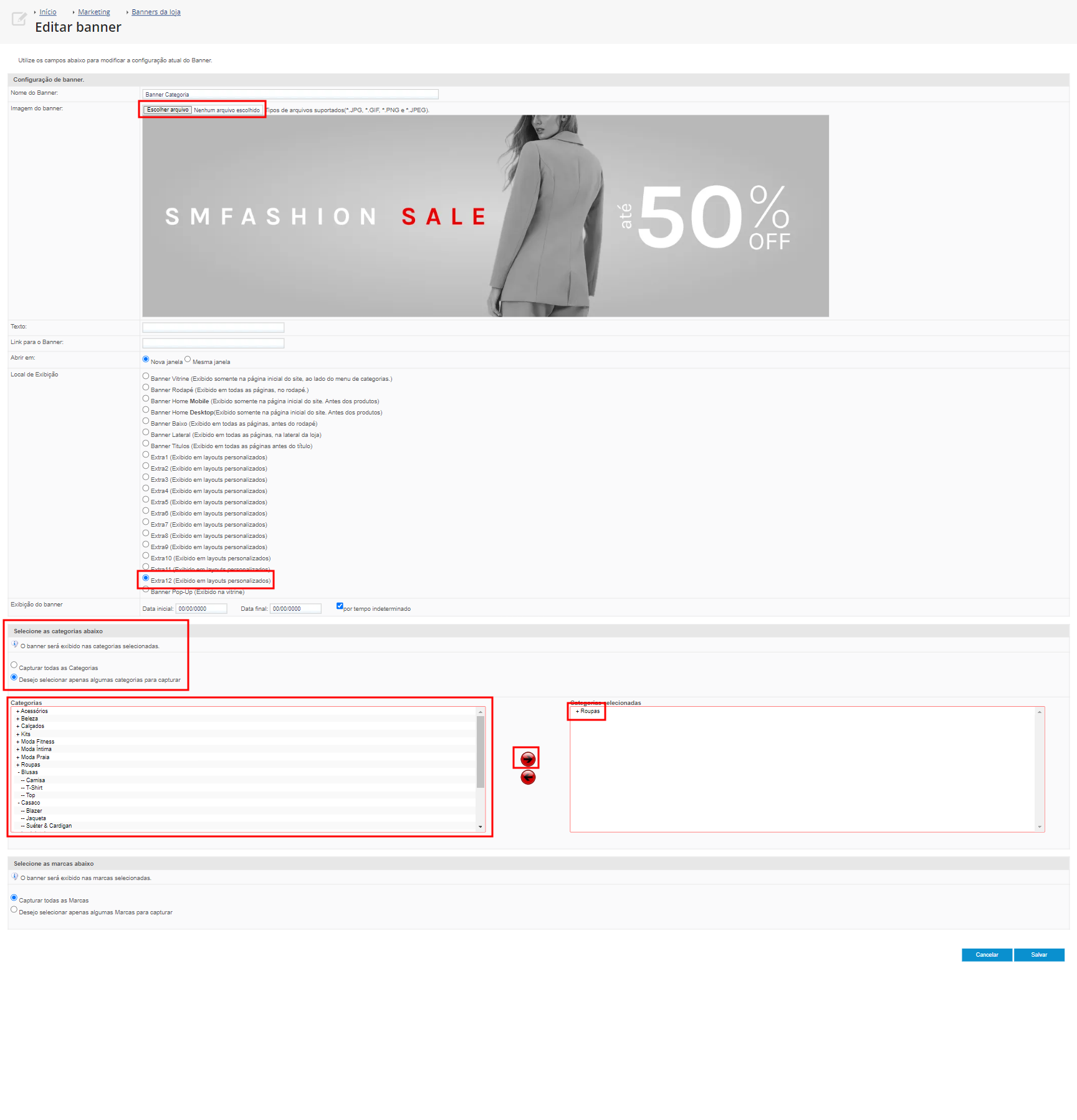
Para Cadastrar o Banner da Página de Catálogo do site basta definir ele como banner
não rotativo, selecionar a imagem, o link do banner (caso tenha)
e o Local de exibição: Extra 12, depois clique em Salvar.
Obs.: Você pode escolher qual categoria em expecífico aquele banner vai aparecer, na parte de Selecione as categorias abaixo.
Dimensões do banner: 1360 x 400 pixels.
Segue o exemplo abaixo:
Clique para ampliar a imagem.

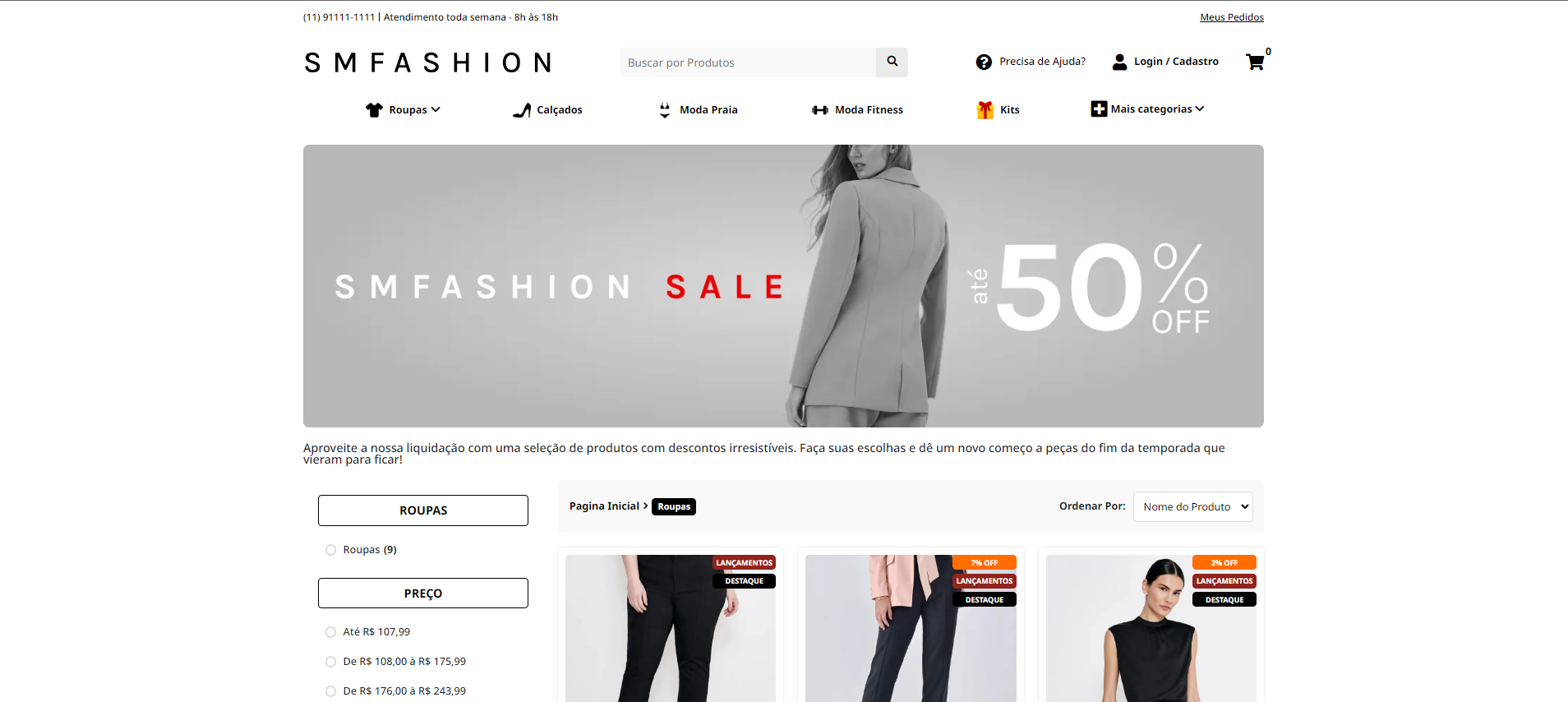
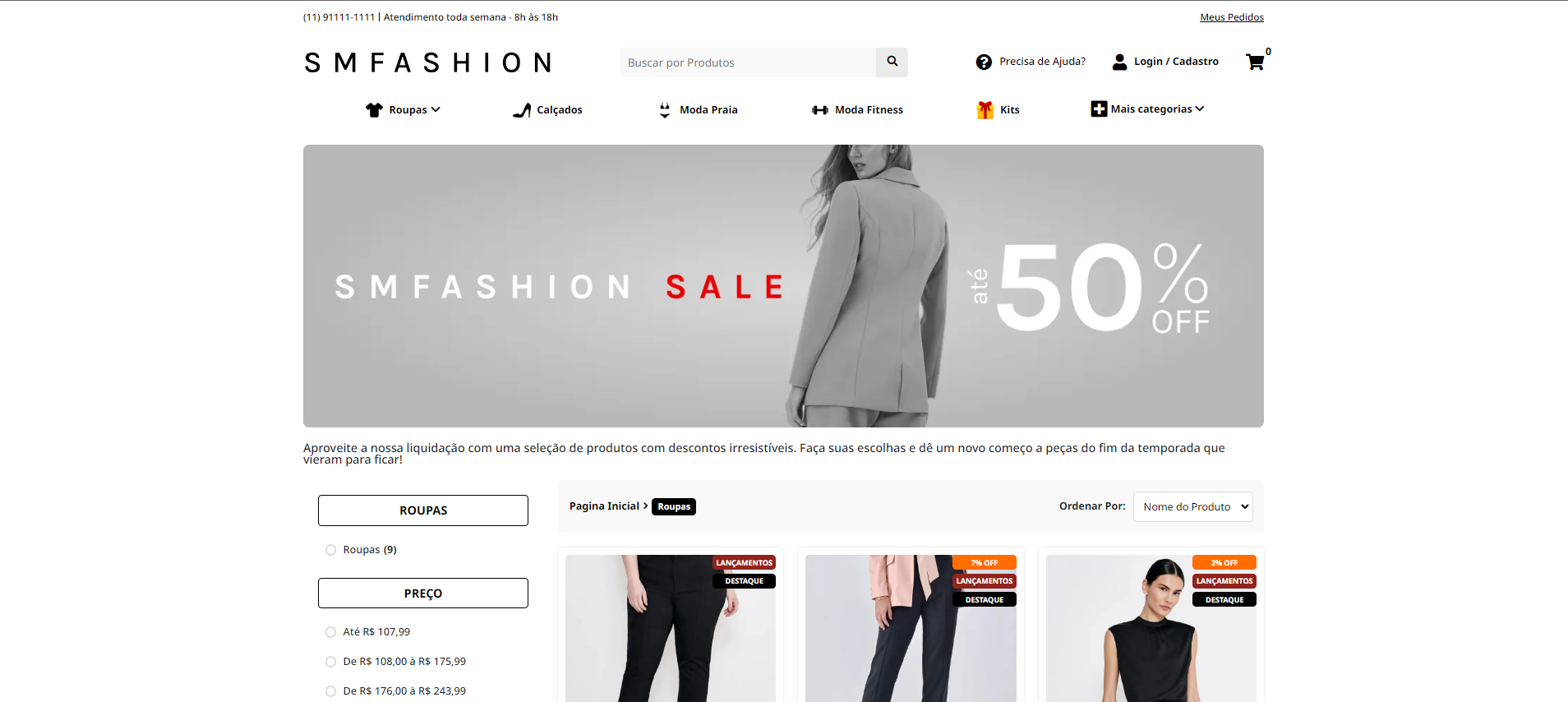
Resultado





































 Resultado:
Resultado:

 Resultado:
Resultado: